Web Api SSL ile Çalışması (HTTPS)
Merhabalar ,
Bu yazımızda Web Apimizin sadece https ile gelen isteklerde çalışmasını nasıl ayarlayacağımızı ve hangi işlemleri yapacağımız hakkında konulardan bahsedeceğim.
Öncelik olarak Wep Api Projemizi geliştirme ortamında test etmek için Visual Studio da SSL ayarı mızı aktif etmemiz lazım.
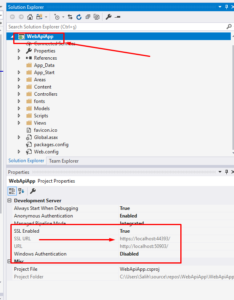
Bunun için solution explorer penceresinde projemizi seçip properties kısmından , “kısa yolu f4 tuşu” SSL ayarını aktif ediyoruz.
Ekran görüntüsü :

SSL Ayarlarını IIS te yapmak için yardımcı olabilecek kaynak link = https://helpdesk.e-tugra.com.tr/index.php?type=page&urlcode=293142&title=Microsoft-IIS-8-Server-SSL-Kurulumu
Visual studioda SSL aktif ettikten sonra projemizi çalıştırıp wep apimize http ve https li urllerinden erişim sağlayabiliriz.
Wep apimizin tamamına,action veya controller Sadece Https ile erişim sağlanmasını ve http ile gelen istekleri enegellemeyi ayarlamak için örnek olarak bir filter geliştirebiliriz. ve bunu istediğimiz kısıtlamalar için kullanabiliriz.
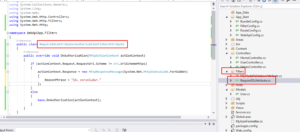
Örnek Filter için : Projemizde Filters kalsörü oluşturup içine RequireSSLAttribute isminde bir class oluşturalım. oluşturduğumuz calss AuthorizationFilterAttribute sınıfını implement edelim.

RequireSSLAttribute.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http.Controllers;
using System.Web.Http.Filters;
using System.Net.Http;
namespace WebApiApp.Filters
{
public class RequireSSLAttribute:AuthorizationFilterAttribute
{
public override void OnAuthorization(HttpActionContext actionContext)
{
if (actionContext.Request.RequestUri.Scheme != Uri.UriSchemeHttps)
{
actionContext.Response = new HttpResponseMessage(System.Net.HttpStatusCode.Forbidden)
{
ReasonPhrase = "SSL zorunludur."
};
}
else
{
base.OnAuthorization(actionContext);
}
}
}
}
Kodumuzu yazdıktan sonra site geneline bu ayarı yapmak için WebApiConfig.cs dosyasına eklemliyiz.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
using
using WebApiApp.Filters;
namespace WebApiApp
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
config.Filters.Add(new RequireSSLAttribute());
}
}
}
Bu işlmei proje genelinde değilde controller veya action bazlı vermek ister isek attribute şeklinde sınıfınadını yazmamız yeterli olacaktır.
Örnek Controller :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebApiApp.Filters;
namespace WebApiApp.Controllers
{
[RequireSSL]
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
public string Get(int id)
{
return "value";
}
// POST api/values
public void Post([FromBody]string value)
{
}
// PUT api/values/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
public void Delete(int id)
{
}
}
}
Şeklinde yapacağımız bir geliştirme ile https haricinde gelen istekleri engellemiş oluruz.
İyi Çalışmalar.