JQuery ile Web API Kullanımı – Ajax Request
Merhabalar , Bu yazımda web sayfalarımızda JQuery Ajax ile Web API mize request isteği nasıl yapılır ve kullanılır örnek kodlar ile inceleyeceğiz.
Get ve Post işlemleri için bir örnek hazırlayacağız.
Örnekte kullanılacak Çalşanlar(employee) modeli :
//
public partial class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public string Surname { get; set; }
public decimal Salary { get; set; }
public string Gender { get; set; }
}
//
Wep Api mizde çağıracağımız Controller Action Get ve Post kodları :
//
public class EmployeeController : ApiController
{
EmployeeDBEntities db = new EmployeeDBEntities();
public HttpResponseMessage Get()
{
IQueryable<Employee> query = db.Employees;
return Request.CreateResponse(HttpStatusCode.OK, query.ToList());
}
public HttpResponseMessage Post(Employee employee)
{
try
{
db.Employees.Add(employee);
if (db.SaveChanges() > 0)
{
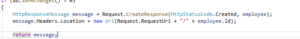
HttpResponseMessage message = Request.CreateResponse(HttpStatusCode.Created, employee);
message.Headers.Location = new Uri(Request.RequestUri + "/" + employee.Id);
return message;
}
else
{
return Request.CreateErrorResponse(HttpStatusCode.BadRequest, "Veri ekleme işlemi yapılamadı.");
}
}
catch (Exception ex)
{
return Request.CreateErrorResponse(HttpStatusCode.BadRequest, ex);
}
}
}
//
JQuery Ajax ile istek atacağımız cshtml örnek Web Projemizin kodları :
@{
ViewBag.Title = "Index";
}
<h2>Employees</h2>
<hr />
<div class="row">
<div class="col-md-6">
<div class="panel panel-success">
<div class="panel-heading">
<h4 class="panel-title">
Create New Employee
</h4>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-12">
<div class="form-horizontal">
<div class="form-group">
<label for="name" class="control-label col-md-2">Name</label>
<div class="col-md-10">
@Html.TextBox("name", "", new { @class = "form-control", placeholder = "Name" })
</div>
</div>
<div class="form-group">
<label for="surname" class="control-label col-md-2">Surname</label>
<div class="col-md-10">
@Html.TextBox("surname", "", new { @class = "form-control", placeholder = "Surname" })
</div>
</div>
<div class="form-group">
<label for="gender" class="control-label col-md-2">Gender</label>
<div class="col-md-10">
@Html.DropDownList("gender",
new SelectListItem[]
{
new SelectListItem() { Text="Male", Value="male" },
new SelectListItem() { Text="Female", Value="female" }
}
, "Gender", new { @class = "form-control" })
</div>
</div>
<div class="form-group">
<label for="salary" class="control-label col-md-2">Salary</label>
<div class="col-md-10">
@Html.TextBox("salary", "", new { @class = "form-control", placeholder = "Salary", type = "number" })
</div>
</div>
</div>
</div>
</div>
</div>
<div class="panel-footer">
<button id="btnCreate" type="button" class="btn btn-success">Create</button>
</div>
</div>
</div>
<div class="col-md-6">
<ul id="employees" class="list-group"></ul>
</div>
</div>
<script>
function LoadEmployees() {
var ul = $("#employees");
ul.empty();
$.ajax({
method: "GET",
url: "../api/employee"
}).done(function (response) {
//console.log(response);
if (response == null)
return;
for (var i = 0; i < response.length; i++) {
var emp = response[i];
var li = $("<li class='list-group-item'>" + emp.Name + " " + emp.Surname +
"(Gender : " + emp.Gender + " - Salary : " + emp.Salary + "$)</li>")
ul.append(li);
}
}).fail(function () {
alert("Hata oluştu.")
});
}
function CreateEmployee() {
var name = $("#name").val();
var surname = $("#surname").val();
var gender = $("#gender").val();
var salary = $("#salary").val();
var emp = {
"name": name,
"surname": surname,
"gender": gender,
"salary": salary
};
$.ajax({
method: "POST",
url: "../api/employee",
type: "json",
data: emp
}).done(function (response, statusText, jqXHR) {
console.log(response);
console.log(statusText);
console.log(jqXHR);
if(jqXHR.status == 201)
{
LoadEmployees();
}
console.log("status : " + jqXHR.status);
console.log("statusText : " + jqXHR.statusText);
console.log("location : " + jqXHR.getResponseHeader("location"));
}).fail(function () {
alert("Hata oluştu.");
});
}
$(function () {
LoadEmployees();
$("#btnCreate").click(CreateEmployee);
});
</script>
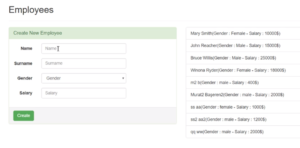
Ekran Görüntüsü :

Bu kodlarda dikkat etmemiz gereen kısım <script> etiketleri arasına yazılmış olan jquery ajax isteklerimiz.
Örnekte javascript olarak 2 adet function oluşturulmuş
LoadEmployees() bu func. ile sistemde kayıtı olan işçilerin bilgilerini web api ye GET methodu ile istek atıp employee listesini json formatında çekiyoruz ve sonrasında dönen listeyi for döngüsü ile dönüpü html listesi oluşturuyoruz ve ul etiketi içeriğine javascript append methodu ile ekliyoruz , sonuç olarak ekranımızda liste görüntülenmiş oluyor.
istek atılan web api controller ve action kod içeriği yazının üst tarafında bulunmaktadır.
CreateEmployee() bu func ile bir employee json datası oluşturup web api mize POST methodu ile gönderiyoruz ve web api miz gelen datayı db ye insert ediyor , sonrasında işlemler başarılı ise LoadEmpoyees func tekrar çalıştırılarak tam liste ekranda listeleniyor.
Ajax GET isteği incelemesi :

<script>
function LoadEmployees() {
var ul = $("#employees");
ul.empty();
$.ajax({
method: "GET",
url: "domainadi/api/employee"
}).done(function (response) {
//console.log(response);
if (response == null)
return;
for (var i = 0; i < response.length; i++) {
var emp = response[i];
var li = $("<li class='list-group-item'>" + emp.Name + " " + emp.Surname +
"(Gender : " + emp.Gender + " - Salary : " + emp.Salary + "$)</li>")
ul.append(li);
}
}).fail(function () {
alert("Hata oluştu.")
});
}
</script>
Ekran Görüntüsünde $.ajax({}); ile ajax işlemimizi başlatıyoruz ve
1 numara method: GET ile istek (HttpRequest tipi) GET methodunu yapacağımızı bildiriyoruz.
2 numara url: istek yapacağımız wep api urli controller action v.s. url tam olarak bu kısma yazılmalı.
3 numara done ajax işlemimiz tamamlandığında , yani hata almadan sonuçlandığında yapılacak işlemleri bu kod bloguna yazıyoruz , function (response) apiden dönen return ün yani listemizin içeriğini almış oluyoruz.
web api controller dan bize dönen response HttpResponseMessage ımızdaki value değerimizdir .

4 numara alınan içeriği web sayfamızdaki yapıya göre html bir listesine dönüştürüp ul değişkenine yanıi #employees id sine sahip elemana append kodu ile ekliyoruz.
5 numara yapılan istek herhangi bir hata ile karşılaşır ise ajax ın fail methodu çalışacaktır , bu method içeriğinde bir alert mesajı ile ekrana Hata oluştu mesajı vereceğimizi kodluyoruz.
Ajax POST isteği incelemesi :

<script>
function CreateEmployee() {
var name = $("#name").val();
var surname = $("#surname").val();
var gender = $("#gender").val();
var salary = $("#salary").val();
var emp = {
"name": name,
"surname": surname,
"gender": gender,
"salary": salary
};
$.ajax({
method: "POST",
url: "domainadi/api/employee",
type: "json",
data: emp
}).done(function (response, statusText, jqXHR) {
console.log(response);
console.log(statusText);
console.log(jqXHR);
if(jqXHR.status == 201)
{
LoadEmployees();
}
console.log("status : " + jqXHR.status);
console.log("statusText : " + jqXHR.statusText);
console.log("location : " + jqXHR.getResponseHeader("location"));
}).fail(function () {
alert("Hata oluştu.");
});
}
</script>
1 numara web sayfaımızda id leri verilen alanların değerleri değişkenlere alıyoruz .
2 numara değişkenler ile emp adında bir json dosyası oluşturuyoruz ,
burada dikkat edilmesi gereken asıl konu json nesnemizdeki alan isimleri ile employe modelimizdeki isimlendirmelerin birebir aynı olması , büyük küçük harf fark etmez , aynı olmalı ki gönderdiğimiz veri POST metoduna gittiğinde eşleşip anlaşılır olmalı.

3 numara $.ajax({}); ile ajax işlemimizi başlatıyoruz ve
method : POST istek yapacağımız Http Methodumuzu belirtiyoruz.
url : istek atacağımız wep api adresini yazıyoruz.
type: data gönderme işlemi yapıyoruz burada göndereceğimiz datanın tipini belirtiyoruz : emp değişkeni yani json
data : göndereceğimiz datayı ekliyoruz yani emp değişkeni.
done ajax işlemimiz tamamlandığında , yani hata almadan sonuçlandığında yapılacak işlemleri bu kod bloguna yazıyoruz , function (response) apiden dönen return’ün yani listemizin içeriğini almış oluyoruz.

web api controller dan bize dönen
done(function (response, statusText, jqXHR) bu functionumuzda yazdığıız parametrelerin isimleri değil sırası önemlidir ajax ta 1. response , 2. status text , 3.jqXHR objesi
response HttpResponseMessage ımızdaki value değerimizdir .
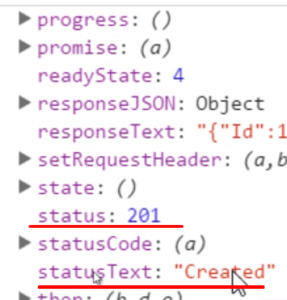
statusText : succsess v.s. durumu mesajı döner.
jqXHR : Obje olarak döner ve içeriğinde genel bilgiler yer alır .
jqXHR içerik ekran görüntüsü :

4 numara Başarılı bir sonuç olmuşsa ve 201 yani Created ise web sayfamızdaki listemizi yenilemesi için LoadEmployees() func ımızı çalıştırıyoruz.
console.log(“location : ” + jqXHR.getResponseHeader(“location”)); kısmında tarayıcının log ekranına HttpResponseMessage ımızın header kısmına eklemiş olduğumuz location bilgisini yazdırıyoruz.
5 numara yapılan istek herhangi bir hata ile karşılaşır ise ajax ın fail methodu çalışacaktır , bu method içeriğinde bir alert mesajı ile ekrana Hata oluştu mesajı vereceğimizi kodluyoruz.
Örneğimiz ve kodlarımızı tamamladık ,
Kaynak : https://api.jquery.com/jquery.ajax/
Udemy : ASP.NET WEB API ile Yazılımcıların Bağımsızlığı Kursu





Çok yararlı bir paylaşım olmuş, elinize sağlık Salih Bey.