Visual Studio Code Sık Kullandığım 7 Eklenti – Tavsiye Edilir
Merhabalar Arkadaşlar , Bu yazımda Visual Studio Code ile yazılım geliştirirken bana yardımcı olan ve genellikle kurulum yaptıktan sonra ilk kurduğum eklentileri sizlere tavsiye edeceğim , Öncelikle Visual Studio Code u genellikle şirketimizde (Pronet) React JS ve .Net Core Projelerinin geliştirmesinde ağırlıklı olarak kullanmaktayım , lafı uzatmadan hemen tavsiye edeceğim eklentilerden ve nasıl kurulacağından bahsedeyim. 🙂
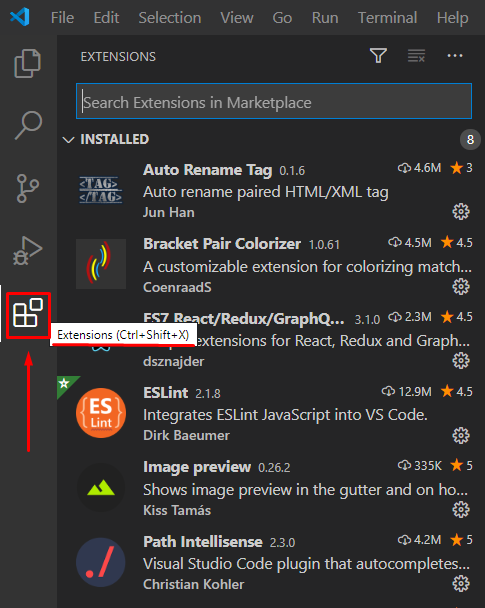
Öncelikle VS Code u çalıştırın açılan pencerede sol kısımda kare işaretli bulunan Extensions (Ctrl + Shift + X) Kısmından eklentiler kısmını açarız , daha sonrasında sayfada bulunan arama kısmından aramk istediğimiz eklentileri bulup install seçeneği ile VS Code a eklemiş oluruz 🙂 Not : Tüm Kurulumlar Bittikten sonra VS Code u kapatıp tekrar açın.

1 – Auto Rename Tag
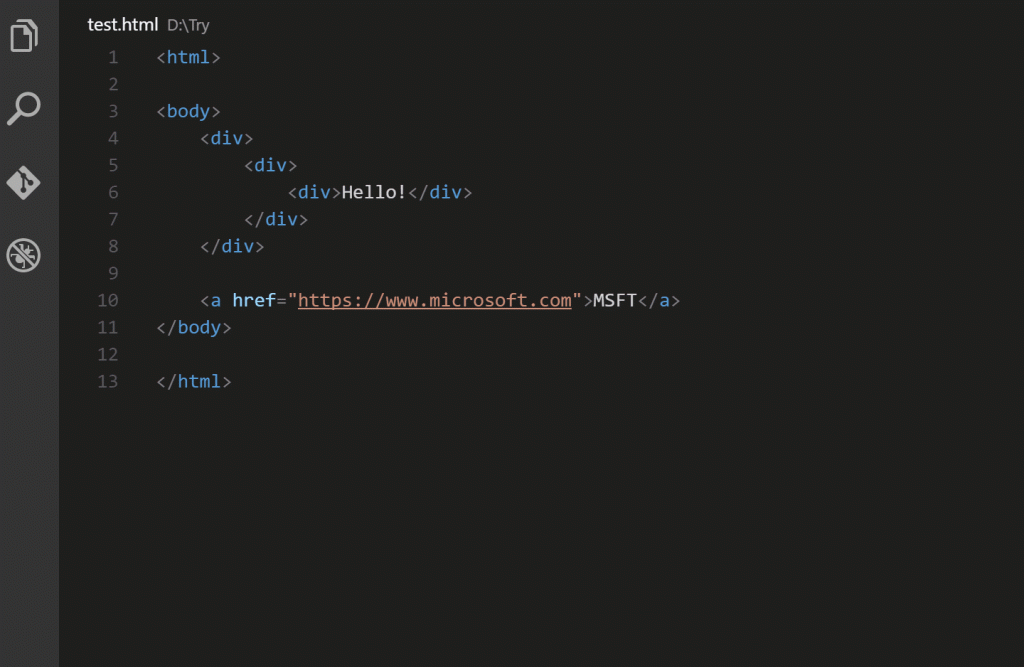
Html/XML Taglarını isimlendirirken baştakı veya sondaki tagları aynı anda değişikliği sağlamaya yarar.

2 – Bracket Pair Colorizer
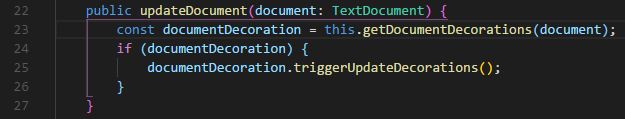
Kodumuzdaki parantezleri bizim için renklendiriyor , bu da kod yazarken takip etmemizi kolaylaştırıyor.

3 – ES7 React/Redux/React-Native/JS snippets
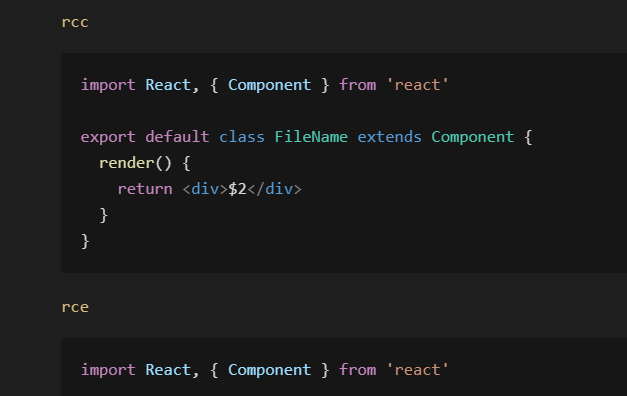
React JS Geliştirmesi yaparken kullandığım bir eklenti , React ta bulunan componentleri hızlıca bize getirmeye yarayan bir eklenti . Örn rcc yazdığımızda

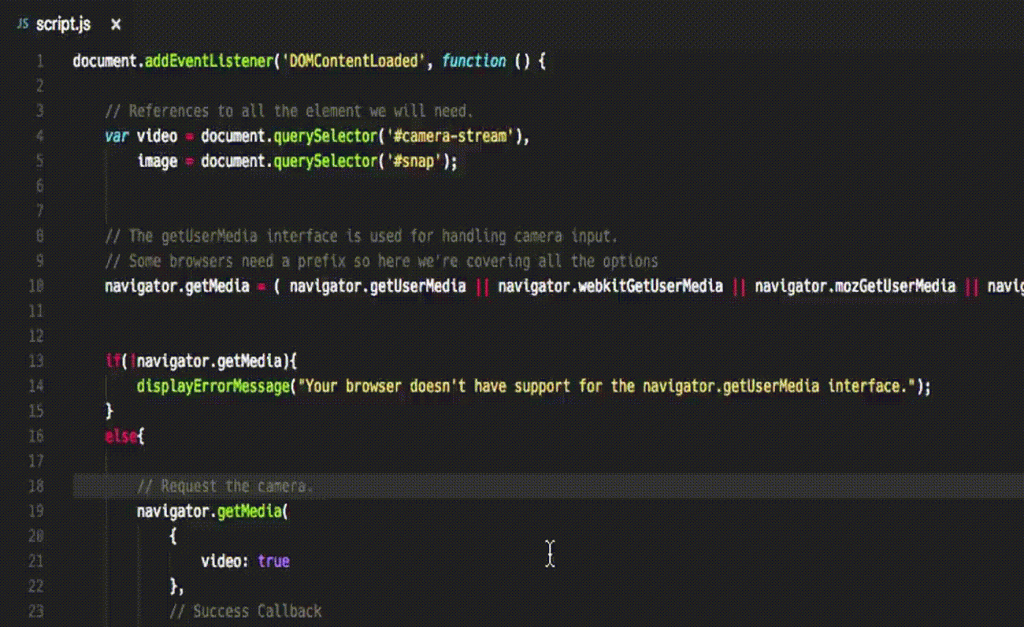
4 – ESLint
“Find and fix problems in your JavaScript code“ (JavaScript kodunuzdaki sorunları bulun ve düzeltin) sloganıyla anlaşılacağı gibi javascript kodlarımızdaki hataları bize işaret edip uyarmaya yarayan bir eklenti.

5 – Prettier – Code formatter
Bu bir code formatlayıcısı , bizim için kodlarımızı formatlamaya yardımcı oluyor.
JavaScript · TypeScript · Flow · JSX · JSON
CSS · SCSS · Less
HTML · Vue · Angular
GraphQL · Markdown · YAML
Dilleri için güzel bi şekilde formatlamaya ve düzenlemeye yardımcı oluyor.

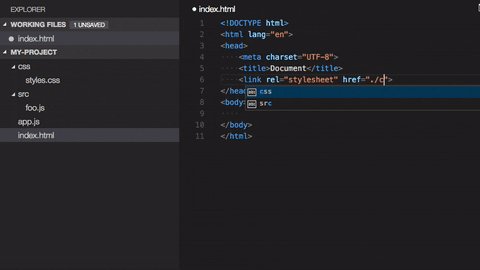
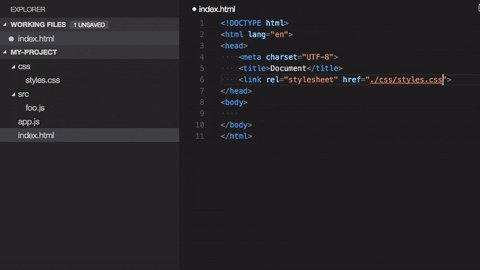
6 – Path Intellisense
Dosya yollarını otomatik tamamlamaya yardımcı olan oldukça kullanışlı ve hız kazandıran bir eklenti.

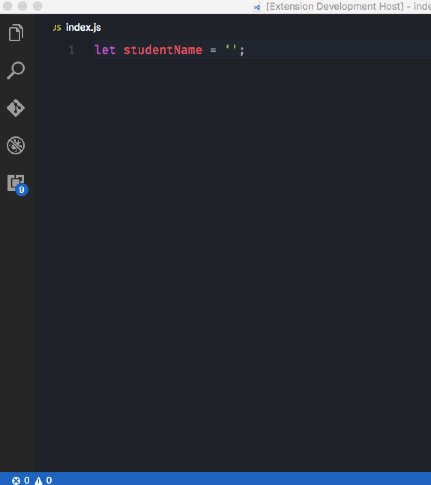
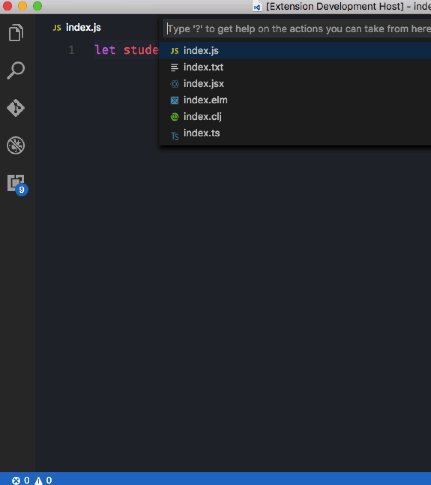
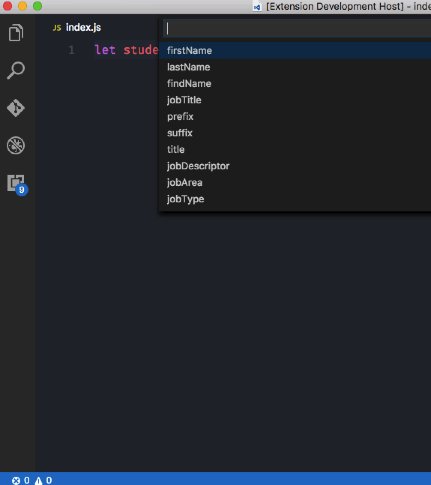
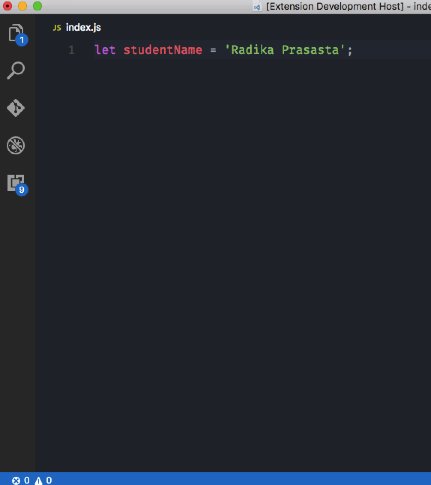
7 – Faker (vscodse-faker)
Basit fake datalar oluşturmak için oldukça kullanışlı bir eklenti , kullanmak için (Ctrl + Shift + P) kombinasyonu ile komut paleti açılır (launch command palette) faker ile başlıycak şekilde arama yapıldığında devamında çıkan seçenekler ile işleriniz için kullanışlı datalar elde edebilirsiniz

Eklentileri kurduktan sonra VS Codu kapatıp açmayı unutmayın 🙂
Herkese bol yazılımlı güzel günler… Salih ŞEKER



